Quante volte vi siete fatti la domanda ‘Cosa è un sito responsive?’. Se siete dei web designer o dei professionisti del settore il fatto che qualcuno possa domandarvi una cosa del genere vi fa mettere le mani tra i capelli e alzare disperatamente gli occhi al cielo. La vostra ‘tenera illusione’ è che tutti siano esattamente a conoscenza del significato del concetto di ‘responsive’. Niente di più sbagliato. D’altra parte non tutti sono tenuti a comprendere il gergo tecnico del nostro lavoro e spiegare meglio di cosa parliamo e cosa andremo a realizzare per i nostri clienti è uno dei punti fondamentali di una ‘buona’ web agency.
Partiamo da un discorso ‘egoistico’: progettare e quindi realizzare un sito ‘responsive’ è sicuramente molto più complesso di quanto non lo sia un sito internet ‘tradizionale’. Il fatto che il nostro cliente non percepisca il valore aggiunto che gli stiamo fornendo potrebbe diventare un fattore di stress anche per noi o, nel migliore dei casi, è un peccato che non sappiano che lavoro scrupoloso stiamo realizzando.
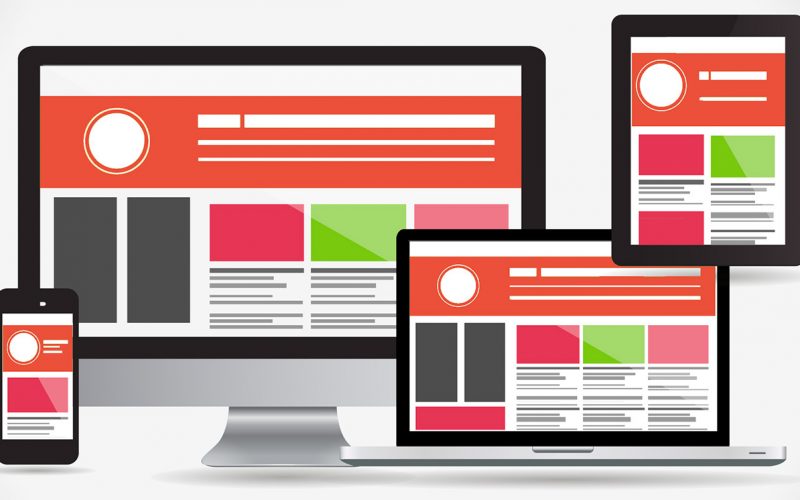
Il design responsive è l’approccio con cui una web agency crea una pagina Web che ‘risponde’ al tipo di dispositivo dove viene visualizzata. Potrebbe trattarsi di un monitor per computer desktop di grandi dimensioni, un laptop, un tablet da 10 pollici, un tablet da 7 pollici o uno schermo per smartphone da 5 o 6 pollici. Le variabili sono tantissime e il responsive Web design è diventato uno dei trend più caldi dal 2013. Questo ovviamente è dovuto soprattutto alla crescita dell’utilizzo di smartphone e altri dispositivi mobili.
Cosa è un sito responsive
Prima di entrare nello specifico e spiegare cosa è un sito responsive, specifichiamo cosa NON è. Un sito responsive non è una versione ‘alternativa’ di sito internet progettata esclusivamente per i dispositivi mobili (come ad esempio quei siti che vi ‘rimandavano’ ad indirizzi come m.iltuosito.com che spesso indicavano un qualcosa di diverso e separato dal sito desktop). Un sito responsive, invece, è come un abito che si trasforma spostando, modificando, nascondendo i vari elementi che compongono la pagina in modo da presentarli nel modo più adatto al dispositivo sul quale il sito internet viene visualizzato.
Che aspetto ha un sito responsive?
Come abbiamo appena detto lo scopo di un web design responsive è quello di creare un sito web con elementi che rispondano in modo diverso se visualizzati su dispositivi di dimensioni diverse.
Prendiamo un sito web tradizionale. Se visualizzato su un computer desktop potrebbe mostrare tre colonne. Quando visualizzate lo stesso sito su un tablet o su uno smartphone potreste essere costretti ad eseguire uno scroll orizzontale (e questo i navigatori da mobile lo odiano) o gli elementi potrebbero apparire distorti o l’utente potrebbe essere costretto ad effettuare uno zoom su ogni piccolo elemento per riuscire a vederne il contenuto.
Il sito responsive, invece, dispone in maniera diversa gli elementi della pagina adattando il contenuto al contenitore. Dunque lo stesso sito con tre colonne, sul tablet ne potrebbe sfruttare solo due e sullo smartphone potrebbe ridisporre tutto il contenuto su di un’unica colonna: il contenuto, adattato allo spazio disponibile, risulterà però leggibile e facile da navigare e le immagini e le foto risulteranno ridimensionate e adattate perfettamente allo spazio a disposizione.
Talvolta il design responsive viene studiato in base alle necessità tipiche del dispositivo ed alcuni elementi, superflui o di decoro, possono essere nascosti per permettere al navigatore di trovare immediatamente quello che sta cercando; questa pratica viene usata soprattutto per le versioni dedicate al mobile dove banda e tempo risultano elementi essenziali nella navigazione di un sito internet.
Volete avere una prova di quello che vi stiamo dicendo?
Andate sulla nostra home page (il nostro sito ha un template responsive ovviamente) e vedrete che i vari elementi che compongono la pagina (il logo, i blocchi di testo, le icone, le immagini) si sposteranno e modificheranno quando ridimensionerete la finestra del browser (a desktop agganciate con il mouse la finestra del browser nell’angolo in basso a destra e trascinatela verso sinistra ridimensionandola) o se cambierete la risoluzione del vostro monitor.
Non male vero? 😀
Questo è quello che accade se visualizzate il nostro sito (e qualsiasi sito web responsive) da desktop, da tablet, da smartphone.
Come funziona un sito responsive
I siti responsive utilizzano delle griglie fluide. Tutti gli elementi della pagina vengono ridimensionati in proporzione, anziché in pixel e posizionati in maniera differente al variare delle dimensioni disponibili. Quindi, se abbiamo ad esempio tre colonne, non definiamo esattamente quanto dovrebbero essere ampie, ma piuttosto quanto dovrebbero essere ampie rispetto alle altre colonne. Anche le immagini vengono ridimensionate in base al principio della ‘relatività’. Per questo nel design responsive un elemento può occupare metà dello schermo in una risoluzione e tutto lo schermo in un’altra.
Per il web designer progettare un template responsive significa, quindi, dover progettare la grafica e l’interazione utente tenendo sotto controllo la metamorfosi del sito web a seconda del tipo di dispositivo utilizzato per visualizzarlo. Ogni elemento va considerato all’interno di uno spazio (layout) differente.
Generalmente si parte dalla progettazione del layout desktop del sito internet anche perché generalmente è quello il primo ‘visualizzato’ dal cliente. Poi si lavora in modo da posizionare i diversi elementi al variare dei layout tenendo in considerazione quali sono le informazioni principali che dovranno essere visualizzate dai navigatori su mobile. Di recente però alcuni strumenti di sviluppo hanno invertito la tendenza in relazione all’evoluzione dei navigatori e partono dalla versione mobile per poi arrivare a quella desktop (mobile first).
Perché è importante un sito responsive
Sono diversi i fattori che dovrebbero spingere verso l’adozione di un template responsive per il vostro sito web.
- Primo: Google ama le versioni mobile friendly dei siti internet e, visto che nel 99,99% dei casi vogliamo essere ‘trovati’ dai motori di ricerca, alla domanda ‘perché un sito responsive?’ la risposta viene da se’. Inutile applicare tutte le tattiche SEO possibili se non si risponde alla prima richiesta di sua maestà Google.
- Secondo: la navigazione di un sito responsive dai dispositivi mobili, sempre più diffusi, è molto più semplice e questo potrebbe diventare fattore di scelta tra il vostro sito e quello di un vostro concorrente.
- Terzo: il fatto che adottiate un template responsive testimonia la vostra attenzione per le esigenze dei visitatori del vostro sito.
- Quarto: un sito responsive contribuisce a rendere la vostra immagine su internet più moderna, aggiornata ed in linea con i tempi.


Pingback: 5 Consigli per scegliere la Web Agency per il tuo sito internet – Roma Virtuale
Pingback: 12 consigli per ottimizzare il tuo sito web – Roma Virtuale