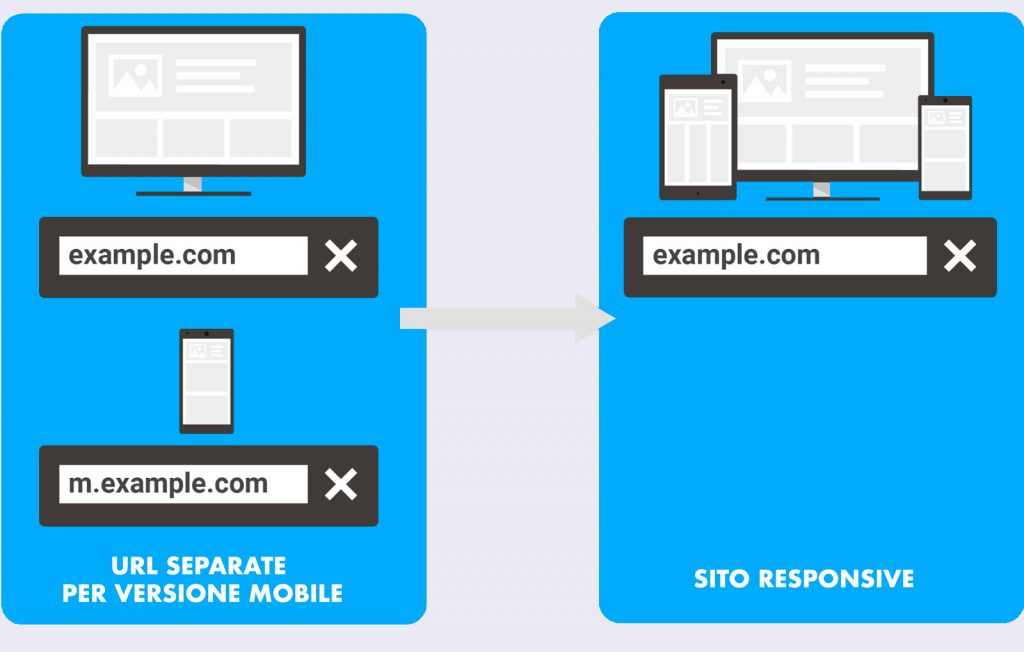
La nuova frontiera nella realizzazione di siti internet è senza dubbio il web design responsive. La domanda che in molti si fanno è allora una: “Come fare la migrazione dalle vecchie URL costruite appositamente per i cellulari, anche conosciute come m-dot URLs’ ai nuovi contenuti sui siti responsive?”
Seguendo quanto consigliato da Google, da tenere sempre in ‘ottima considerazione’ se siamo in cerca di buoni suggerimenti in campo SEO, ecco alcune raccomandazioni sul come passare da urls separati ad un indirizzo URL responsive in maniera tale da dare ai nostri siti le migliori possibilità per essere ‘trovati’ nei risultati di ricerca di Google.
Migrazione verso un sito responsive in maniera Googlebot-fiendly (insomma cerchiamo di essere vicini al povero bot di Google e facciamocelo amico)
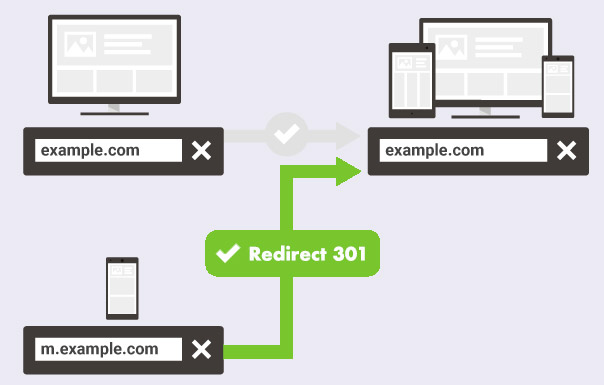
Una volta che il nostro sito responsive è pronto lo spostamento è un qualcosa che può essere fatto con giusto un po’ di attenzione. Considerando che le vostre URL saranno le stesse della versione desktop, tutto quello che dovrete fare è configurare i redirects 301 dalle URLs mobile a quelle del sito web responsive.
Questi i vari passaggi:
1) Prepara il tuo sito web responsive

2) Configura i redirects 301 sul tuo vecchio sito mobile facendoli puntare alla versione responsive (le nuove pagine). Questi redirects devono essere fatti per ogni indirizzo. Ogni Url mobile dovrà puntare alla corrispondente URL della versione responsive.

3) Rimuovi ogni specifica configurazione per il mobile che il tuo sito potrebbe avere, come ad esempio redirects condizionali o vari HTTP header.
4) Buona pratica (suggerimento ‘amichevole’ di Google): adottare il rel=canonical sulle pagine responsive (ma abbiamo l’impressione che stiamo entrando in un altro argomento un po’ più complesso).
Perchè passare ad un web design responsive
Passare a un sito responsive dovrebbe rendere la manutenzione, l’uso e la reportistica molto più semplice. Oltre a non avere più bisogno di gestire URL separate per tutte le pagine, sarà anche molto più facile adottare nuove pratiche e tecnologie come gli attributi alternate hreflang per la SEO multi lingua, AMP per la velocità, dati strutturati per funzioni di ricerca avanzate e tante altre funzionalità.